
Website design has seen numerous changes and has evolved in the past years.
One of the hottest trends in web designing today is web animation. More web designers have started utilizing web animations to breathe a new life and increase engagement into static website layouts.
Web animation plays an increasingly important role in modern web designing and development. It is an excellent tool for enhancing user experience, so your website appears more appealing and exciting. It also turns an ordinary, boring site into one that leads to an unforgettable journey with surprising movements, bold colors, and stimulating interactions.
However, implementing an animation that’s not only pleasing to the eye but also functional, representative, informative, and clear can be tricky.
If you’re having a hard time getting it right, here are some tips and techniques in implementing animation on your website.
1. Increase Patience With Progressive Animation

Loading time can be annoying and frustrating for some users. You can make ways to cut the loading time, but it’s not always possible. Plus, it can also limit opportunities for your web design.
Instead, consider using progression animations. This is an excellent technique to reduce the negative user experience caused by the long loading times.
Progression animation work by entertaining users when information is being loaded. It creates the illusion that the waiting time is shorter.
When designing for a progression animation, make sure to keep it simple. Complicated animations may lead users to ignore these altogether and go back to the loading time issue.
In addition, you want the loading animation to be engaging. After all, its main goal is to capture the users’ attention and distract them from the long loading times.
Most websites only use the basic loading spinner. Unfortunately, this is a UX killer and not that engaging at all. So, consider using another loading spinner alternative.
For instance, loading bars are best at showing that the process is happening right now. Another alternative is the animated percentages of the uploaded data.
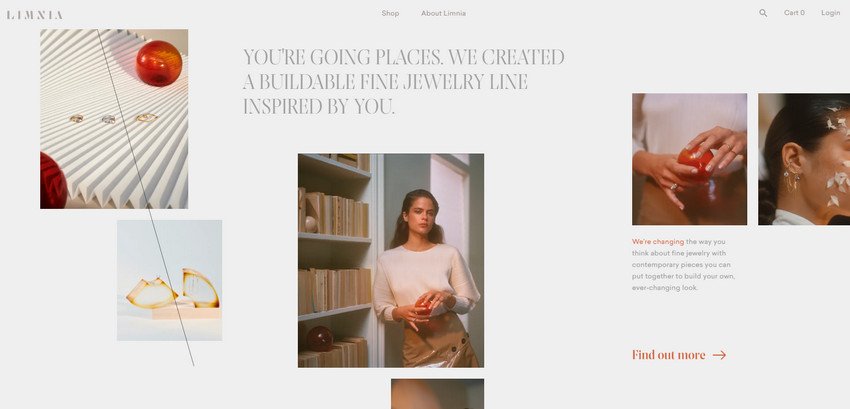
2. Utilize Dynamic Backgrounds

Perhaps the hottest web animation technique today is the dynamic background.
An animated web page design can make the user journey memorable. It also helps in building an emotional connection with the user.
Note that background animations should complement your website’s existing content instead of being the center of your user’s attention. This helps in keeping attention to compelling content without being too distractive.
Most importantly, your dynamic background should not make the overall UX and UI design look heavier.
3. Try Scrollytelling Animations

Animation is a useful storytelling tool. One specific technique you can use is called scrollytelling.
The main purpose of scrollytelling animations is to make data visualization easier. However, they are also beneficial for eCommerce websites.
These animations allow you to tell a product’s story engagingly. They guide you through the experience of exploring your brand by slowly revealing information, which helps spark curiosity.
Sometimes, you can also control the animations by how slow or fast a user scrolls. This makes for an interesting website that catches attention. By providing users with control over interaction, scrolling becomes informative yet playful.
4. Include Animated Slideshows And Galleries

Most websites today sports slideshows. This allows you to showcase numerous images without interfering with user experience. Slideshows provide users with the chance to see an image they like and view it or continue searching for other content on your website.
When using this animation technique, you want to consider the number of images you include and the speed at which they are moving. Give enough time before showcasing the next image to create a pleasant experience.
5. One-Direction Animation

When designers animate between two states, they usually animate one away and bring the second item into place. This means creating two animations—the out and in animation.
However, if you want to attract attention, you can try animating the ‘in’ portion of a transition because animations are useful when applied minimally. This makes navigating pages with animations quicker and drawing attention to changing content easier.
Simple animations, such as a shaking icon or changing of numbers, can be used. Animations that can attract attention can be used in numerous parts of your web design, including forms, menus, CTAs, feedbacks, and carts.
Conclusion
Web animation has the power to make your website go from another boring web page to a world filled with adventure and surprises. Thus, when implementing animation to your web design, make sure to follow the techniques here to create an exciting, one-of-a-kind website for your business.