
Most businesses today have websites (it is 2017, after all), if not – you definitely should get one. Unfortunately, many entrepreneurs still have a very vague idea of what they need a website for and how to use it. In the long run, a website has only one goal: conversion. If it isn’t created with this in mind, it may just as well not exist at all. So how do you alters your web presence to accelerate conversion? Let’s find out.
Replace Your Website with a Web App

How To Increase Mobile Consumer Engagement
A website is, by definition, a rather limited tool. It can provide information about your business, signifies your web presence and helps to sell things – but the level of engagement with potential customers leaves much to be desired. By replacing (or enhancing) it with a full-fledged web app, you can achieve the following:
- You engage with the mobile Mobile users are used to having a host of apps for different purposes, and by providing a web app with some additional functionality you make a strong claim for their attention;
- You combine the possibilities of a website with that of an application and easily achieve multiplatformity. It will automatically adapt to every screen size and type of device. Instead of developing an app for every platform (which is time-consuming and costly) you develop it once and make it available for everyone, greatly increasing your audience and their involvement with your business;
- Web apps are fast. The less the users have to wait, the higher is the rate of conversion;
- Progressive web apps can be available in offline mode, making them as reliable as regular apps and more reliable than websites.
Upgrading the Visuals

Website Content To Get You Noticed By Your Target Demographic
Here are some ways in which you can use visuals to improve conversion:
- Use only original, high-quality and relevant images. Nothing kills credibility faster than generic stock photos;
- Preferably make your own – there are enough free tools for that;
- User-generated content. It is especially important for things like clothing, footwear and other things that exist in close proximity to their owners. A byer will feel more comfortable seeing the product used by real human beings in real-life, non-idealized environment;
- Pinterest is handy especially if you primarily target female clientele;
- Demonstrate how to use your product or service.
Here is one catch, though: while visual information does wonders for conversion, not all people have broadband Internet access, especially those using mobile devices. For them, your wonderful visuals will be nothing but a source of annoyance, which means that optimization should be your primary concern.
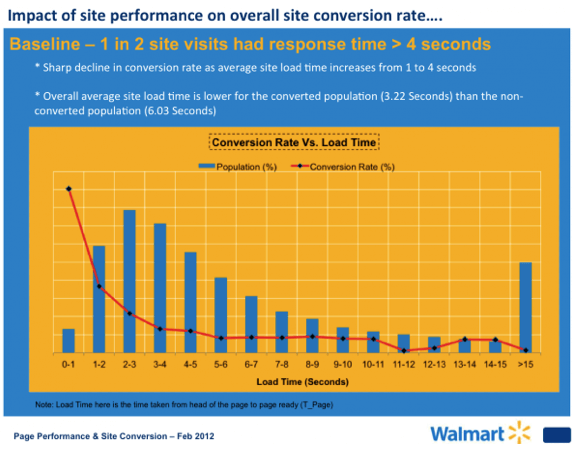
Minimizing Loading Times

Speed Up Your Website In 4 Easy Steps
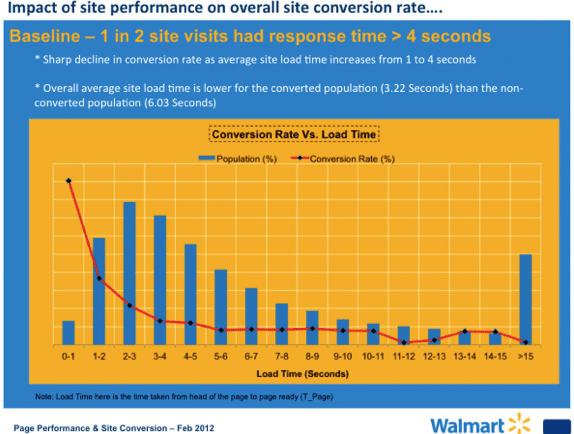
Modern people don’t like to wait. A second ago, they didn’t know they need your product a service, but now they want it yesterday, and every subsequent second of delay decreases the chances of conversion exponentially. Studies show that about 40% of visitors leave a website if it takes more than 3 seconds to load. Here are some of the things you can do to decrease the delays:
- Eliminate unnecessary server requests by using local memory to store cache;
- Minimize the number of HTTP requests by reducing the number of design elements, using CSS instead of images, using a single CSS sheet, decreasing the number of scripts. The simpler your design is, the better;
- Eliminate redirects;
- Decrease server response time. Use software like Google’s PageSpeed Tools to learn your bottlenecks and get an idea of how to get rid of them.
Your goal should be a loading time of less than 2 seconds irrespectively of the type of device and browser.
General UX Impression

8 SEO Trends You Need to Pay Attention to in 2018
UX is an elusive beast comprised of many aspects. Some are major (like the loading times above), others are less so – but when putting together, a lot of small things can considerably add to or subtract from the general impression. Some of the things you should take care of are:
- Broken links. They’re mighty annoying and create the feeling that the website isn’t taken Don’t try looking for them manually; there are tools for this;
- Search box. It doesn’t look like much, but on content-heavy websites, it is going to be one of the most often used elements, so you should put a lot of effort into designing it and making sure it works as intended. Make sure it is immediately visible (use magnifying glass icon) and present on all pages where users expect to find it. Avoid adding additional options – they make it look more complicated than necessary. Use auto-suggestion mechanism. Don’t use Google search – it is one of these half-baked solutions that are worse than no solution at all;
- Unnecessary elements. Irrelevant images, ads, banners, non-functional social media accounts – all this makes your website look busy, hectic and annoying. Remember: a good website is a lean website, so eliminate everything that isn’t immediately pertinent to the grand design.
- That is quite a complex element that reveals how well the visual and technical elements are working together. Website testing company A1QA suggests never skipping to check visuals. Don’t forget that visual design is not only esthetic element, but also an influence on visitor’s perception of the page.
Use these tips, build upon them, test the results – and you will be able to turn your website from a supplement to your business into its primary source of clients.