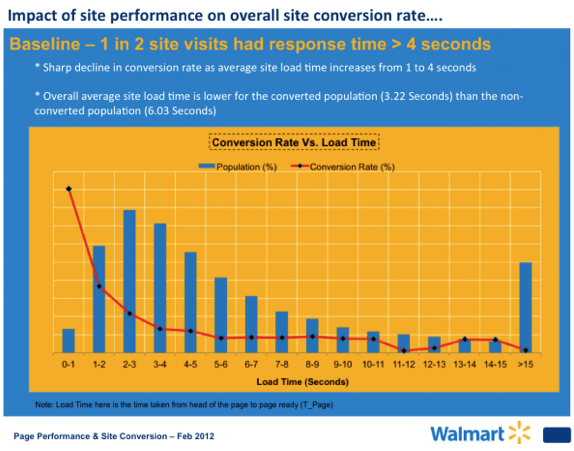
How fast should your website be?
Studies show that 47% of Internet users expect a website to load in two seconds or less and 40% would abandon a site that fails to load in three seconds. Going further, every one-second delay causes a 16% drop in customer satisfaction. Whew, that’s a lot to take in!
Most, if not all, successful websites are fast and responsive across all platforms. The better a website performs, the more likely your visitors will keep coming back. Put your content to good use and keep your website running smoothly.
Here are some tips to speed up your website
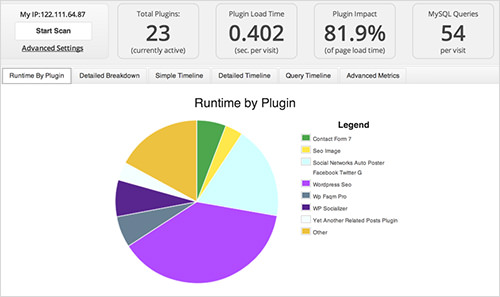
Get Rid Of Unnecessary Plugins

How To Speed Up Your WordPress Website
Choosing from the endless variety of plugins can be difficult, especially if you want your site to run as fast as possible. However, having too many plugins is a surefire way to slow down your site.
Every plugin you add places additional load on your server–and that means more delays. Differentiate the plugins you want from those you absolutely need.
Need to find which plugins are slowing you down? Perform a plugin run through with open source testing tools. These tools allow you to test your website’s speed with different plugin combinations. That way, you’ll get a better picture of what works and what doesn’t.
Resize Your Images
![]()
5 Easy Ways to Help Reduce Your Website’s Page Loading Speed
The larger the image, the longer it takes to load. Keep all your images as compact as possible for better execution.
The best file format for images is JPEG followed by PNG, and GIF. BMPs and TIFFs should not be part of your site unless absolutely necessary–which is usually never. Also, resize your images to match your site’s width. When a browser is forced to resize your image files on the spot, it usually results in delays.
Kick things up a notch and run your images through an image compressor (JPEG, PNG, GIF, or otherwise). The app resizes images and reduces file size all while maintaining your image’s original resolution.
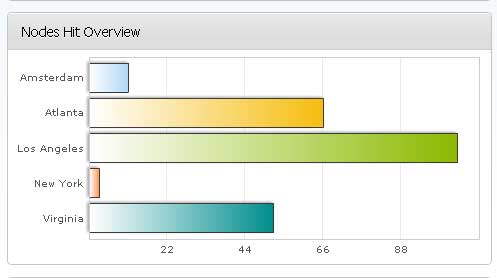
Invest In A CDN

15 Tips to Speed Up Your Website
A Content Delivery Network or CDN is a network of servers located in different parts of the world.
Normally, users that access your website have to go through your server at its central location. CDNs allow people to access a cached version of your website from the host nearest to them. Moreover, if your site crashes or encounters problems, a CDN automatically switches your server to a new location.
Not only do CDNs improve your load times dramatically, they also serve as a backup for your site.
Place CSS Code At The Top Of Your Page And JavaScript At The Bottom

10 Ways to Speed Up Your Website – and Improve Conversion by 7%
Half of the speed equation depends on how your code is arranged. Placing CSS at the top of your page allows your scripts to load as quickly as possible, while placing JavaScript at the bottom eliminates waiting on full code execution before the page loads completely.
This is easily one of the quickest fixes you can make on your site.
Not sure how to tweak your scripts? Test coverage tools can help you see exactly what you need to change in order to optimize your code for different devices and different platforms.
Speed and responsiveness are key to your website’s success. Follow these tips in order to give your visitors a great browsing experience. Keep in mind: what’s good for your customer is usually good for your business.