
We will look at how to optimise your website for a high score on Google’s Core Web Vitals report in this article. Websites that load quickly and operate well are favoured by Google. You can also rank higher in the search results if you know the appropriate actions to take. If you want to learn more about the Google Core Web Vitals Update 2021, continue reading this post.
What are Core Web Vitals?

According to Google, Core Web Vitals are a set of specific aspects that contribute to a web page’s overall user experience. Core Web Vitals are three specific page performance and user interaction statistics: most contentful paint, initial input delay, and cumulative layout shift.
In a word, Core Web Vitals are a subset of qualities that will be factored into Google’s “page experience” score (basically, Google’s method of evaluating your website’s overall UX).
How Important Is Core Web Vitals For SEO?
What is the significance of Google Core Web Vitals? Because they assist web designers in providing an excellent user experience. As a result, users are happier, more inclined to return, and more likely to tell others about your website. Users will be hesitant to return if pages are slow, unstable, or packed with popups.
Consider how this will affect Google’s brand and revenue. You will get annoyed with Google if you keep clicking on links in the SERP that give you a horrible experience. You might eventually switch to another search engine, which equals less advertising money for Google.
How To Measure Core Web Vitals?

Various Google tools may be useful in assessing Core Web Vitals, regardless of whether you are collecting your field data. A high-level summary of each tool will help you understand which tools may or may not be appropriate for you before developing a process.
1. Chrome User Experience or CrUX
The crUX is a BigQuery dataset containing field data obtained from millions of web pages by a segment of genuine Google Chrome users. It also displays Core Web Vitals for websites with enough traffic, albeit only at the origin level. However, if a URL has enough samples in the CrUX dataset, the CrUX API can offer field data at the URL level.
2. Pagespeed Insights
Running Lighthouse to collect and analyse diagnostic information about the page yields this score. A score of 90 or higher is deemed satisfactory. A score of 50 to 90 indicates that there is room for improvement, and a score of less than 50 is deemed unsatisfactory.
3. Google Search Console
To produce statistics for the search performance report, Google Search Console tracks the average top position of a URL. If numerous URLs from a website appear in search results, Search Console will calculate the average using the top-ranked URL.
4. Lighthouse
The Speed Index (SI) is a performance parameter that assesses how soon your page above the fold is visibly completed.
SI is based on the size of the browser viewport and differs from other metrics such as First Contentful Paint (FCP) and Largest Contentful Paint (LCP) in that it does not represent a point in the loading timeline of your website.
Instead, it’s the outcome of a formula that uses a frame-by-frame analysis of your page’s load behaviour to reflect your visitor’s page experience. SI is inextricably linked to the time it takes for other pages to load. As a result, it’s a good general benchmark for evaluating your website’s overall performance.
5. GT Metrix
Simply go to GTmetrix.com and type in the URL of your site or page, then click the test button. Enter the URL of the site or page you’d like to test in the box below. After a few seconds, a report will be generated automatically. Report from GTmetrix.
What is a Good Core Web Vitals Score?

Consider the grades you’ll need to pass the Chrome User Experience Report. Let’s look at how it functions:
1. LCP: A good LCP score is less than 2.5 seconds. Websites that load in 2.6 to 4 seconds need to be improved, whereas those that take longer than those have a low LCP.
2. FID: For the FID score, a delay of less than 100ms would be a fair criterion. A delay of more than 300 milliseconds, on the other hand, implies a poor user experience.
3. CLS: A CLS score of less than 0.1 is regarded as good, while anything greater than 0.25 is deemed poor.
Understanding Each Metric Of Core Web Vital In Detail
Now, let us discuss some of the core web vital tools and metrics of core web vital.
1. Largest Contentful Paint (LCP)
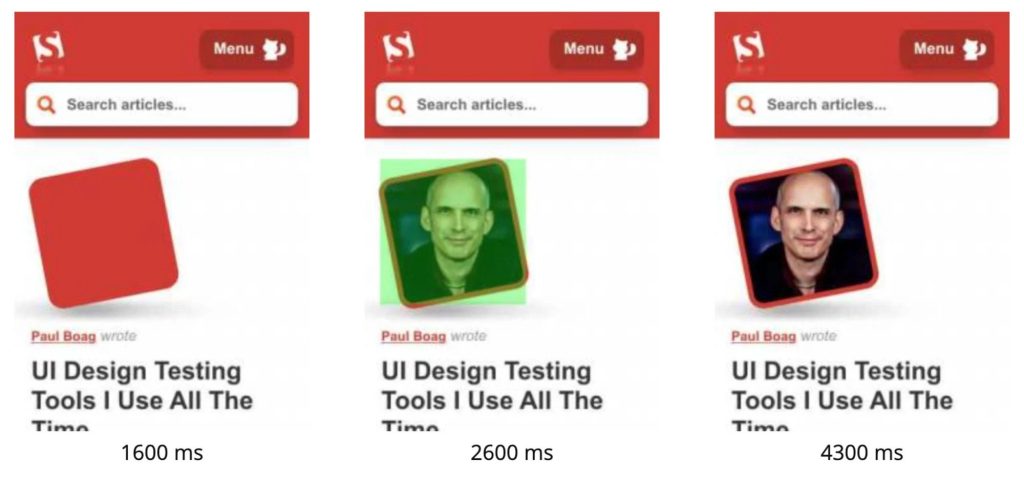
LCP (Largest Contentful Paint) is a Core Web Vital that counts down the seconds between the time the page loads and the appearance of the largest text block or picture element on the screen.
Its job is to figure out when the page’s main content has finished loading. The LCP should be kept to a minimum. A rapid LCP reassures consumers that a website is worthwhile because it is a metric that analyses perceived load speed. Both field and lab evidence show the presence of LCP.
What Causes Poor Score?
Slow server response times, render-blocking JavaScript and CSS, and having your most important content resources be too large and take too long to load can all contribute to a low LCP score.
How To Improve?
You may enhance your LCP score by optimising your crucial rendering path, CSS, and graphics, for example. It is well beyond the scope of this essay to describe all of them. Instead, we recommend visiting the web.dev’s information on improving LCP scores(opens in a new tab).
2. First Input Delay (FID)
FID is a Core Web Vital that measures milliseconds between when a user first interacts with your site and when the browser can respond to that interaction.
The FID gives a user their initial impression of your site’s interactivity and responsiveness. Create a positive first impression!
What Causes Bad Scores?
The browser’s main thread (which opens in a new tab) is frequently occupied parsing and executing JavaScript code, resulting in a low FID score. While the main thread is busy, it cannot respond to a user’s interaction.
How To Improve?
Examine what’s preventing the browser from being interactive if you want to raise your FID score. The actions listed below will help you improve your FID score:
1.JavaScript execution time is being slashed.
2. Work in the main thread is being minimised.
3. Third-party code’s impact is being reduced.
3. Cumulative Layout Shift (CLS)
CLS (Cumulative Layout Shift) is a Core Web Vital that assesses the overall score of any unexpected viewport layout adjustments throughout a page’s lifecycle.
Its purpose is to evaluate a page’s “visual stability,” which impacts the user experience. CLS is visible in both field and laboratory data. The lower the CLS score, the better the visual stability.
What Causes Bad Scores?
Unexpected layout changes are typical due to unknown image or ad dimensions, asynchronously loaded resources, and situations where new DOM elements are dynamically added to a page above previously loaded content. As a result, any previously loaded content is pushed to the side.
How To Improve?
You can avoid unexpected layout shifts by specifying size characteristics for your photos and videos, as well as not placing content atop already-loaded content. To learn about the complete spectrum of improvements you may make, visit the web.dev’s article on optimising CLS scores (opens in a new tab).
How To Improve Core Web Vitals?

The Core Web Vitals can be improved by the following:
1. Reduce Javascript execution
2. Implement the lazy loading
3. Optimise and compress images
4. Make sure your images and embeds are the right sizes.
5. Improve server response time
What Is Google Core Web Vitals Update 2021?
In November 2020, Google launched the Core Web Vitals, three new page experience metrics. Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift are the three crucial factors that will be added to Google’s SERP ranking algorithm beginning in mid-June 2021. (CLS).
Conclusion
We hope that we can provide you with some insight into the most important aspects of the web. We have also included information about the basic web vital test. If you want to optimize your website for core web vitals, an experienced digital marketing agency would be a great option to consider!