
It’s impossible to separate technology from web design. Technology is what allows you to create your designs – and what allows them to be seen.
Technology helps with every step of the design process, from initial inspiration to final publication. But with literally hundreds of tech tools out there, it can be hard to find the ones you need. Everyone at this point has a basic computer, but web designers are a different breed, needing the best tech in their desk. They spend hours scouring and researching for the best monitors, graphics cards, and game changing peripherals for their PC – so why not do the same for the software you use? InfiniGEEK has looked high and low and found the best productivity apps, tools, and software for designers and developers.
We’ve narrowed it down to a few of the best ones:
For Inspiration:
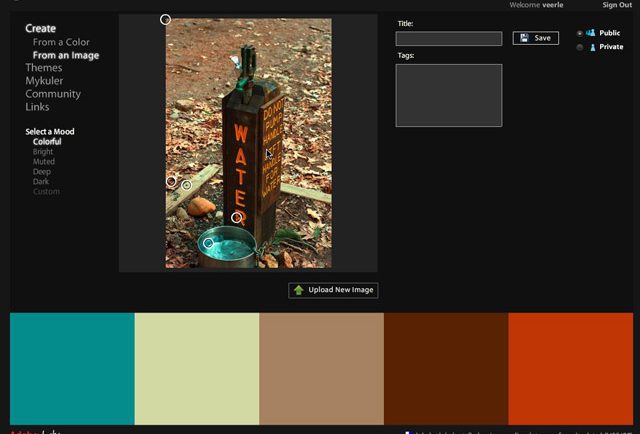
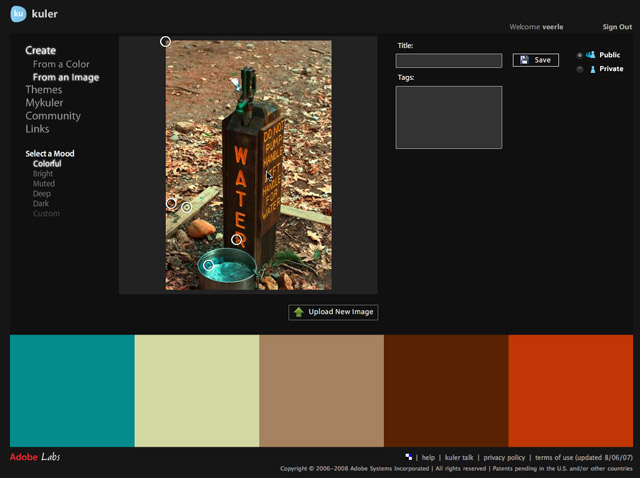
Adobe Kuler: Adobe’s products have proven essential to the web design world, and Adobe Kuler is no exception. This free tool helps you create vibrant palettes of up to 5 hues using an interactive color wheel. The coolest part? You can use Adobe Kuler’s mobile app to extract palettes from real-world inspiration.
ColourLovers: ColourLovers is a huge database of colors, palettes, patterns, shapes, trends and more, making it a great first stop for design inspiration. They even have a helpful blog that covers everything from basic design tips to advanced tools – and a design forum for asking questions and getting advice.
Speaking about colours, did you know that Black and or Dark website designs are making a comeback? They never really went away in reality, but it takes a good web designer to be able to pull it off nicely. Because we’re here to help you, have a look at this roundup of dark websites on CollectiveRay – they feature both great examples of dark and black websites and how to actually use specific themes to create an excellent result.
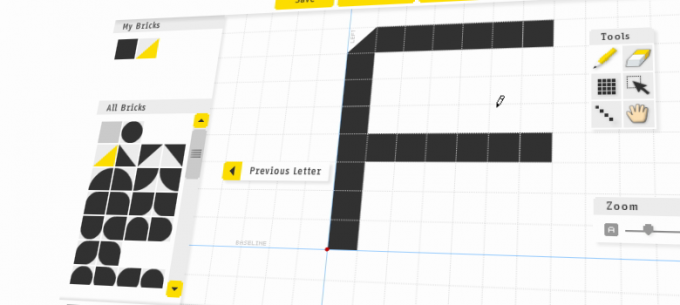
Fontstruct: This free online tool allows you to build fonts using geometric “bricks” on a grid. Fontstruct also allows designers to upload their work, and check out and download others’ creations. You can go basic or creative – one popular font is designed to look like robots.
iFontMaker Tutorial
iFontMaker: Like Fontstruct, this iPad app allows you to create your own fonts. But with iFontMaker, you can create a font based on your own handwriting – in just 5 minutes. Just write characters as you normally would, then email your font or convert it into TTF. Try it for clients or for your own personal designs – you can use the fonts in Adobe and Microsoft Office and on the web.
For Development:
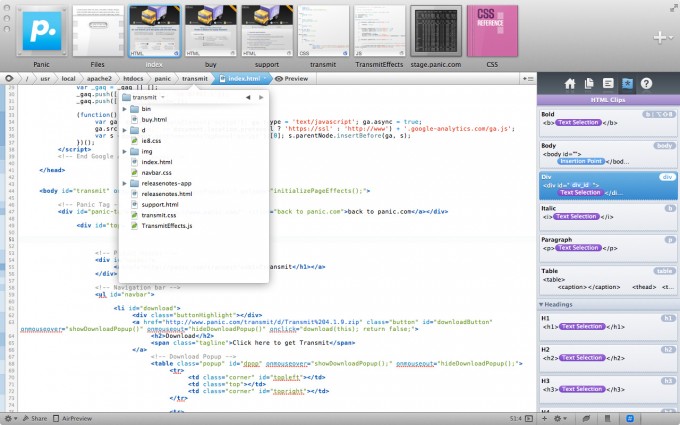
Coda: Coda is a must-have tool for web development. It’s a one-stop shop for everything coding-related – HTML, CSS, web coding, editing, files and more. There’s also the recently-launched Coda 2, an update that boasts better UI and more advanced features. Having all of these dev tools in one app will surely give you more time to relax on ComeOn when your website is ready for prime time!
Mobify: These days, you can’t get by without mobile sites. Mobify makes it easy to tailor your existing websites for mobile platforms. Rework and restyle your existing designs to make them work on a wider variety of devices, including tablets and smartphones.
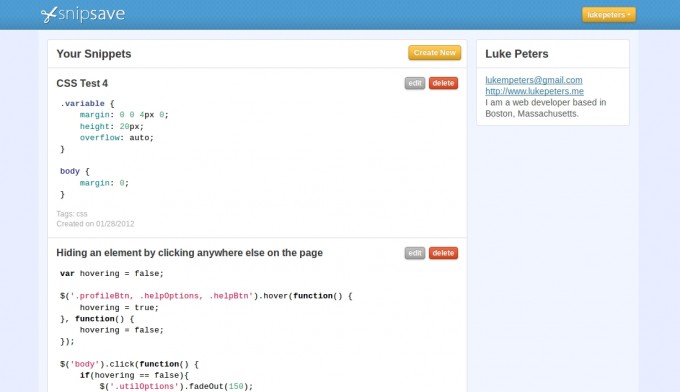
SnipSave: SnipSave is a simple way to keep track of pieces of code for later reference and use. You can snip sections of code, save them to the site, and access them anywhere – on any device. A recent update allows you to save private snippets and easily export snippets to your hard drive.
For Testing:
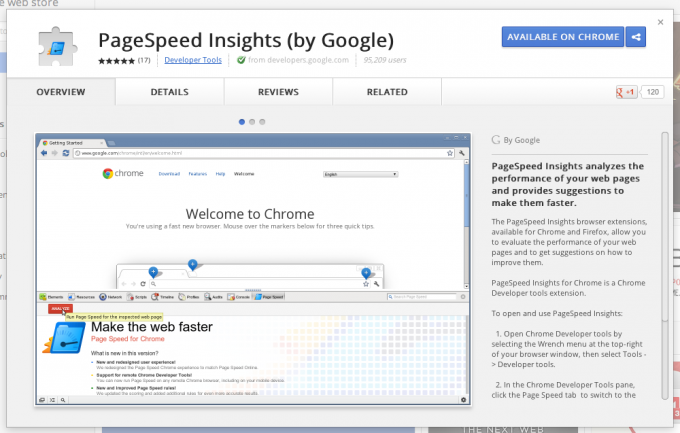
PageSpeed Insights: If you use advanced technology, like retina display devices and fiber-optic Internet, your designs will look great – to you. But they’ll look different to someone with an old computer or slow Internet. Test and optimize your website for all speeds and devices with Google’s PageSpeed Insights.
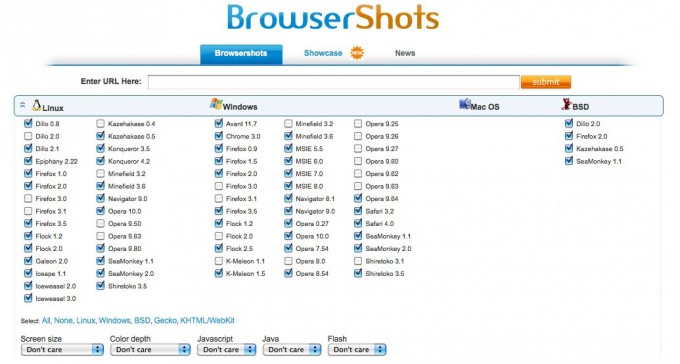
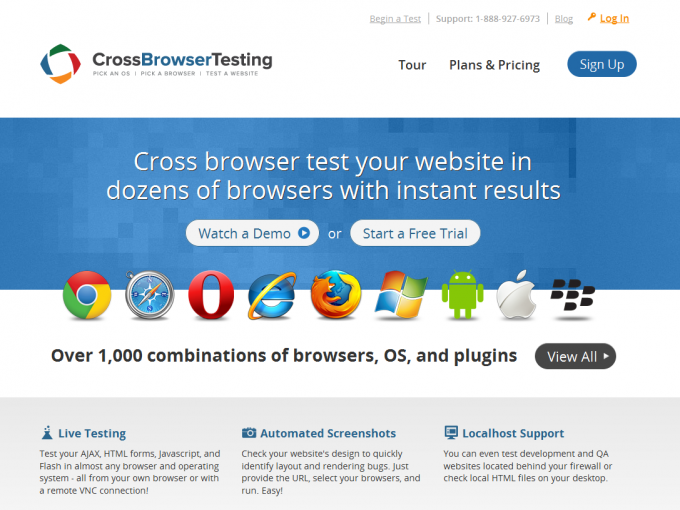
Browser Shots: Designs look different on different devices. And they also look and load differently in different browsers. Make sure your site looks great in any browser with Browser Shots. The tool is compatible with past and present versions of all major browsers.
Cross Browser: Use Browser Shots to see how your site looks and loads. Then, use Cross Browse Testing to check the functionality of UI components like jQuery effects, buttons and navigation.
LoadView: Sometimes testing for speed isn’t enough and it’s also a good idea to make sure that
your website can handle the load and stress of a surge in visitors. Undergoing load and performance
testing with a tool like LoadView is one of the best ways to ensure your proper uptime levels.
For Careers:
Behance: Tech tools can help you design – but they can also further your design career. Use Behance to create an online portfolio of your work. Showcase your own work, and get inspiration from others.
design:related: Like Behance, design:related allows you to upload your work into a portfolio. But you can also use the site to check out others’ work, find job postings, read design news and network with design professionals.
Forrst: Forrst is yet another site where you can upload and display your work. The only difference? Forrst is designed to be a place where designers and developers can upload their work and get feedback from their peers. There are sections for visual design, interaction design, coding and more.
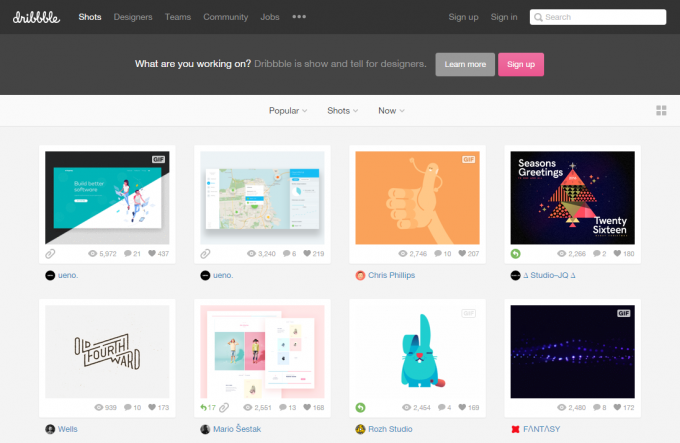
Dribbble: Probably one of the best places right now to get your work seen (design or development if it looks really clean in terms of design) is Dribbble. Once invite only, this clever play on words has taken the design community by storm and not only elevates the careers of the great designers there but it can also land you a job since companies routinely scout where great design happens.


















looks like you just found anything website related and posted it.. these are certainly not tools EVERY web developer needs.
Agreed… as a matter of fact, I don’t really even see anything here that I actually need and I have been developing for over 20+ years.