
There is no denying the fact that smartphones are replacing laptops and tablets at an alarming pace. More people find it easier and more convenient to switch over to a mobile phone, especially a smartphone that easily fills in with the functions of a tablet. With the emerging trend, it is important that web developers and designers keep up and adapt to the situation by changing their designing methods to suit the needs.
Going Mobile: Responsive Web Design

The Importance of Responsive Web Design
Today the broadband connections especially meant for mobiles are getting faster than ever and the data service has become highly competitive, pushing down the prices. This is driving more people to opt for mobile phones. Adapting to a mobile browser is proving to be a herculean task, and it is not just the browser, it is the platform itself that needs to adapt. Users are looking for a more relevant platform that is user-friendly and capable of performing well. There certainly are some constraints when you try to adapt using responsive Web designing. When you need to design a website’s layout to match different screen sizes, you need to combine media queries and fluid layout in order to bring about the necessary changes.
Size Matters

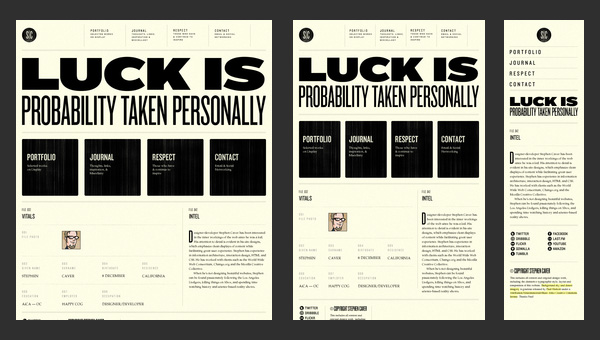
30+ Responsive Web Design Tutorials
You have to work on the images in order to make them fit into a much smaller screen. Even the files that are being downloaded onto mobile phones are a lot smaller. After you have taken care of the layout, it is time to give a thought to the user experience. The presentation of navigation menus is bound to change according to the device used and the width of the screen. The navigation has to fit into the available space (which is less) without taking up the entire space and dominating it. One cannot navigate using a mouse on the mobile phone and nimbleness of the fingers is a challenge for most users. Most users simply tap with their fingers or thumbs and would expect easier navigation. The navigation links need to be large enough so that navigating with your thumb is not difficult.
Mobile Is About User Experience

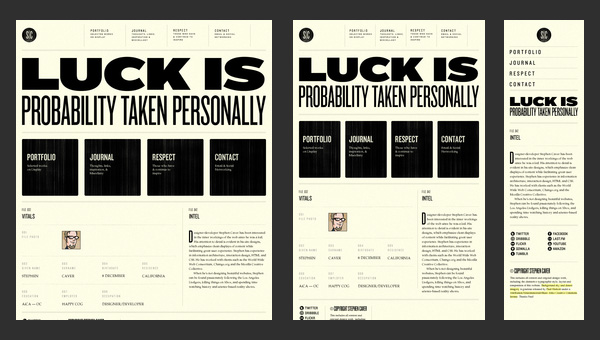
60+ Creative Examples of Responsive Web Design
It is equally important to make necessary adjustments in order to make the menu look more presentable on screens that are a lot narrower. It is not just the menu or the size of the links that matter. The very positioning of the menu can pose practical problems. In a mobile phone scrolling continuously is a problem, as there is no mouse and it is a bit tricky. If a person scrolls down on a lengthy bit of content, to get to the menu, he will have to scroll back all the way. Fixing the menu either at the top or bottom is one of the solutions. Moving the navigation to one end (the bottom) and the menu link to the other (the top) is another way of overcoming the problem. Most interfaces on smartphones today are touch, hence the website has to be responsive and optimized to suit touch interfaces. On the whole responsive web designing is in and will continue in a big way so that mobile phone users find it easier.




Not only the user experience, the loading time is also vital for mobile website.