
The Americans with Disabilities Act (ADA) is widely known for creating guidelines for wheelchair ramps and disabled parking spaces. However, with the growing prevalence of technology, the ADA has been extended to govern how websites should accommodate individuals with disabilities.
Today, the World Wide Web Consortium’s Web Content Accessibility Guidelines (WCAG) are now accepted as the standard. So, how can you make sure your website is ADA compliant? Here’s how to create an inclusive site while adopting the standards outlined by the WCAG.
Choose your graphics carefully.

When it comes to creating an ADA-complaint website, choosing graphics carefully is essential. If you choose to include GIFs, they should not flash more than three times per second. If you include GIFs that flash frequently, you risk inducing a seizure in someone who is viewing the graphic.
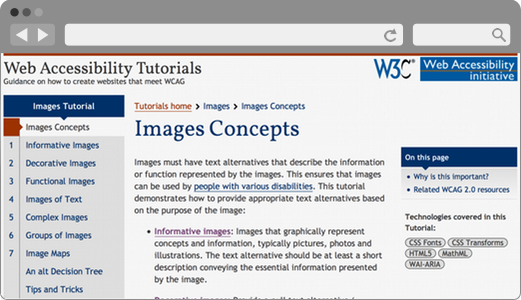
In addition, make sure to include a description or caption below a graphic that can be read aloud. Experts recommend providing text alternatives for non-text content in order to make it accessible for the visually impaired.
If you choose to include video on your website, providing alternatives for video and audio in the form of closed captions and audio descriptions can make video content accessible to everyone. While incorporating visual content on your page can help inform viewers, it’s also important to make sure everyone is able to access it.
Add readable fonts.

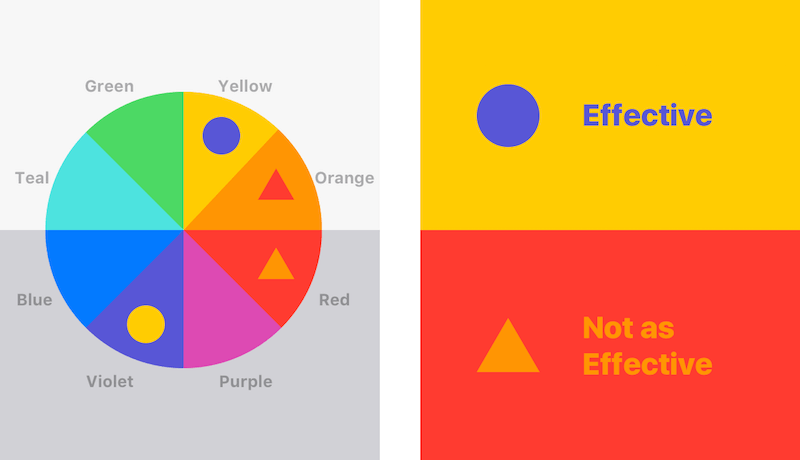
The next step is to ensure that your website is perceivable for all viewers. Experts recommend using fonts that are easier to read, including Georgia and Quicksand. Don’t put light fonts over light backgrounds or dark fonts over dark backgrounds, as this can cause strain to readers.
Since placing a white font against a black background can also cause strain, provide adequate color contrast to optimize readability.
Code with basic HTML tags.

Coding with basic HTML tags is one of the more technical requirements of the ADA. Essentially, this means that HTML code should be readable with the help of an assistive reader.
When meeting this requirement, you should also provide all documents in a text-based format, even if a PDF is also available. Since more complex image documents cannot be understood by an assistive reader, consider using a website like WordPress, which operates using modern HTML format.
Using standard HTML code will also help maximize website compatibility across multiple devices. If you’re not sure how to incorporate basic HTML code into your website, consult a team of professional developers for help with coding.
Make navigation user-friendly.
ADA-compliant websites are user-friendly and intuitive for wide audiences, so your website should operate in a logical way and include labels over blocks of content and media. For instance, since a clear “x” in the upper left corner is widely known to close a window, place this symbol accordingly to show users how to close pop-ups.
Your website should also be easy to navigate and built in a way that eliminates user error. It’s necessary to provide multiple user-friendly ways for users to navigate across different pages. On pages where information needs to be entered, input assistance can help users avoid making mistakes.

Finally, your website should be keyboard- and pause-friendly. Since not all users can interact with a touchscreen or use a mouse, your website should make it easy for viewers to pause content and navigate using a keyboard. Additionally, make sure to eliminate videos with auto-play or time limits.
All in all, it’s important to remember that ADA regulations will continue to change as technological advancements are made available for individuals with disabilities. If you’re where to start when it comes to ADA website compliance, the experts at Xivic can help you construct a strategy to build website accessibility.




